Common features for user interface - frontend
- Localization, translations
- All pages can be translated into any language. Translation is provided by the site owner.
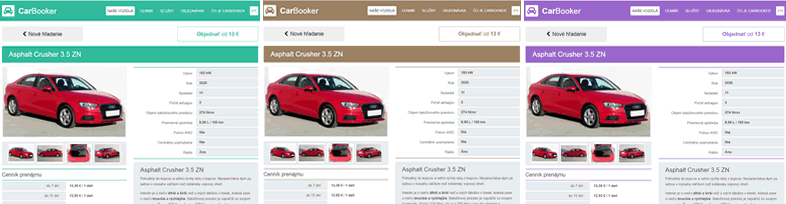
- Color themes
- The basic installation supports 8 colour variants. Theme can be changed in administration settings.
- Configurable page layout
- All basic frontend pages (search and vehicle description, order, pricing and services) support configurable layout (adjustable appearance) and it is also possible to modify them according to the specific requirements of the site owner.
- Content blocks
- A content block may support variety of display modes - e.g. vehicle properties can be displayed either as vertical texts or as horizontal icon table.
- Customizable and localizable both "Business Terms and Conditions" and "Privacy Policy" (GDPR)
- The site owner can set his own business terms and conditions, which are available on the website (in HTML format) and can be also attached to email sent to a user (as PDF file). Of course, the Terms and Conditions as well as Privacy Policy can be translated into any language.
- SEO optimization
- This category includes a set of rules that will ensure accessibility of links on the web for search engines. These are e.g. localized car URL links, properly set SEO meta tags, Google Analytics (GA) or Google Tag Manager (GTM) tracking codes, automatic sitemap generation via administration (sitemap.xml), etc.

Fig. 1 - Color themes in basic installation
Configurable page layout and UX design
Developing user-friendly design for frontend pages and implementing it is time consuming. It requires combining complex database outputs into a user-friendly visual form, which requires not only programming but also an intuitive user-friendly design.
CarBooker has chosen middle way - allowing sufficient flexibility at relatively low development and design costs. Each frontend page consists of pre-programmed blocks, which can be combined via Settings. User can choose the appearance of the page from currently available pre-programmed content blocks. For example, he can choose to have the menu layout on the left and the blog on the right, or vice versa. However, he cannot choose a blog in the middle - unless we programmatically prepare such a variant.
For most cases this approach is sufficient, but we can implement any page layout if required.